Isı Haritası (Heat Map) Nedir?

Isı haritası, web sitelerindeki kullanıcı etkileşimlerini görsel olarak temsil eden bir analiz aracıdır. Temel amacı, ziyaretçilerin site üzerindeki davranışlarını, ilgilerini ve etkileşimlerini analiz etmektir. “Sıcak” ve “soğuk” renklerle gösterilen bu haritalar, hangi alanların daha fazla ilgi gördüğünü veya kullanıcıların hangi bölümlerle daha az etkileşime geçtiğini görsel olarak ifade eder. Örneğin, kırmızı veya turuncu tonlar daha yoğun etkileşimi gösterirken, mavi ve yeşil tonlar daha az etkileşimi işaret eder.
Bu analiz yöntemi, web sitesi optimizasyonu için çok önemlidir çünkü kullanıcıların doğal davranışlarını anlamak, siteyi daha kullanıcı dostu hale getirmek ve dönüşüm oranlarını artırmak için kritik veriler sağlar. Isı haritaları, kullanıcıların en çok dikkatini çeken içerik alanlarını, kullanılmayan öğeleri ve iyileştirme gereken bölümleri net bir şekilde gösterir. Kısaca, ısı haritası bir web sitesinin nasıl performans gösterdiğini anlamak ve kullanıcı deneyimini geliştirmek için güçlü bir araçtır.
İçindekiler
Isı Haritası Türleri Nedir?
Isı haritası türleri, kullanıcıların web siteleriyle nasıl etkileşime geçtiğini analiz eden üç ana kategoriye ayrılır. Bunlar: Tıklama ısı haritaları, kaydırma haritaları ve fare hareketi haritaları. Bu araçlar, kullanıcı davranışlarını görselleştirerek, web sitesi sahiplerine ve tasarımcılarına ziyaretçilerin hangi bölümlerle daha fazla etkileşimde bulunduğunu anlamada yardımcı olur. Her bir türün kendine özgü avantajları ve kullanım alanları vardır.
Tıklama Haritası

Tıklama ısı haritaları, kullanıcıların web sitesinde en çok tıkladıkları alanları belirler ve bu alanları “sıcak” (kırmızı, turuncu) ve “soğuk” (mavi, yeşil) renk tonlarıyla işaretler. Kullanıcılar tarafından yoğun tıklanan bölgeler kırmızıya doğru evrilirken, daha az etkileşim gören bölgeler maviye döner. Bu haritalar, kullanıcıların hangi düğmelere, bağlantılara veya menü öğelerine ilgi gösterdiğini anlamak için kullanılır.
Örneğin, bir web sayfasında Call-to-Action (CTA) düğmelerinin veya ürün sayfalarına yönlendiren bağlantıların doğru yerde olup olmadığını analiz etmek için tıklama ısı haritası kullanılabilir. Tıklama ısı haritaları sayesinde kullanıcıların odaklandığı bölgeler ve göz ardı ettiği alanlar tespit edilebilir, böylece site içeriği ve yerleşimi optimize edilebilir.
Kaydırma Haritası

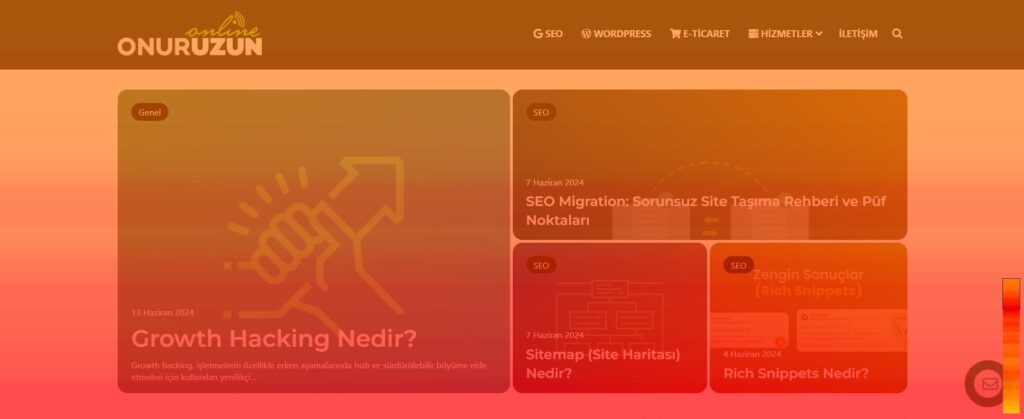
Kaydırma ısı haritaları, kullanıcıların sayfanın ne kadarını kaydırdığını ve hangi bölgelerde sayfayı terk ettiklerini gösterir. Bu harita, özellikle uzun sayfalarda, ziyaretçilerin içerikle ne kadar etkileşime geçtiğini anlamaya yardımcı olur. Kaydırma ısı haritalarında renkler, kullanıcıların en yoğun etkileşimde bulunduğu üst bölümlerden alt bölümlere doğru soğumaya başlar.
Bu tür ısı haritası, içerik düzenini ve uzunluğunu optimize etmek için kullanılır. Örneğin, kullanıcılar sayfanın sadece üst kısmını görüntülüyorsa ve alt bölümleri göz ardı ediyorsa, kritik bilgiler veya CTA’lar daha yukarı taşınabilir. Ayrıca, kullanıcıların neden sayfanın alt bölümlerine ulaşmadığını analiz etmek için de faydalıdır.
Fare Hareketi Haritası

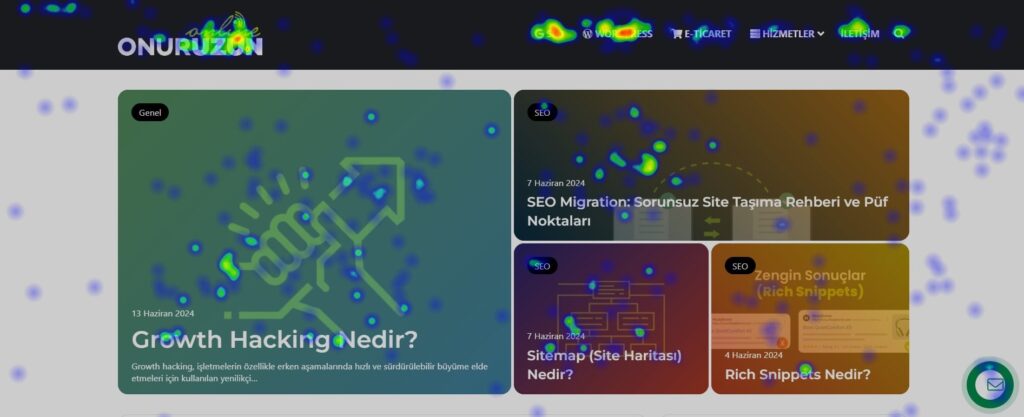
Fare hareketi haritaları, kullanıcıların fare imlecini sayfa üzerinde nerede gezdirdiklerini analiz eder. Kullanıcıların fare hareketleri genellikle göz hareketleriyle paralellik gösterir, bu nedenle bu haritalar, ziyaretçilerin hangi bölümlere daha çok odaklandığını anlamada faydalıdır. Fare hareketi ısı haritası, bir kullanıcının ilgilendiği bölgelere işaret eder ve hangi içeriklerin daha fazla dikkat çektiğini ortaya koyar.
Bu tür ısı haritaları, özellikle kullanıcı deneyimi (UX) araştırmaları için kullanılır. Sayfadaki önemli bilgilerin ya da düğmelerin gözden kaçtığını fark ederseniz, bu bilgilerin konumunu yeniden düzenleyebilir veya tasarımı değiştirebilirsiniz. Fare hareketi ısı haritası, kullanıcıların dikkatini çeken ya da kaçırdıkları unsurları belirlemekte önemli bir araçtır.
Isı Haritasının Kullanıcı Deneyimine Etkisi
Isı haritası, kullanıcı deneyimini iyileştirme sürecinde kritik bir rol oynar çünkü ziyaretçilerin bir web sitesiyle nasıl etkileşimde bulunduğunu görsel olarak anlamayı sağlar. Kullanıcıların hangi alanlara yoğunlaştığını, hangi düğmelere tıkladığını veya hangi bölümleri göz ardı ettiğini tespit ederek, site tasarımının ve içerik yerleşiminin optimize edilmesine olanak tanır. Bu veriler, kullanıcıların en çok etkileşimde bulunduğu öğeleri vurgulamak ve dikkat çekmeyen bölümleri daha görünür hale getirmek için kullanılabilir. Böylece, kullanıcıların site içinde daha kolay gezinmeleri ve ihtiyaç duydukları bilgilere daha hızlı ulaşmaları sağlanır.
Ayrıca, ısı haritaları sayesinde kullanıcıların bir sayfada nerede vakit harcadığı ve nerede kaybettikleri net bir şekilde anlaşılır. Örneğin, bir kullanıcı kritik bilgileri sayfanın üst kısmında bulamazsa, aşağı kaydırma eğiliminde olmayabilir. Isı haritaları, bu tür sorunları belirleyerek, önemli içeriklerin daha görünür ve erişilebilir hale getirilmesine yardımcı olur. Sonuç olarak ısı haritalarına dikkat edildiğinde kullanıcı deneyimi (UX) gelişir, kullanıcı memnuniyeti artar ve bu da daha yüksek dönüşüm oranlarıyla sonuçlanır.